Imágenes digitales
Una imagen digital es una representación bidimensional de una imagen utilizando bits (unos y ceros). Dependiendo de si la resolución de la imagen es estática o dinámica, puede tratarse de un gráfico rasterizado o de un gráfico vectorial.
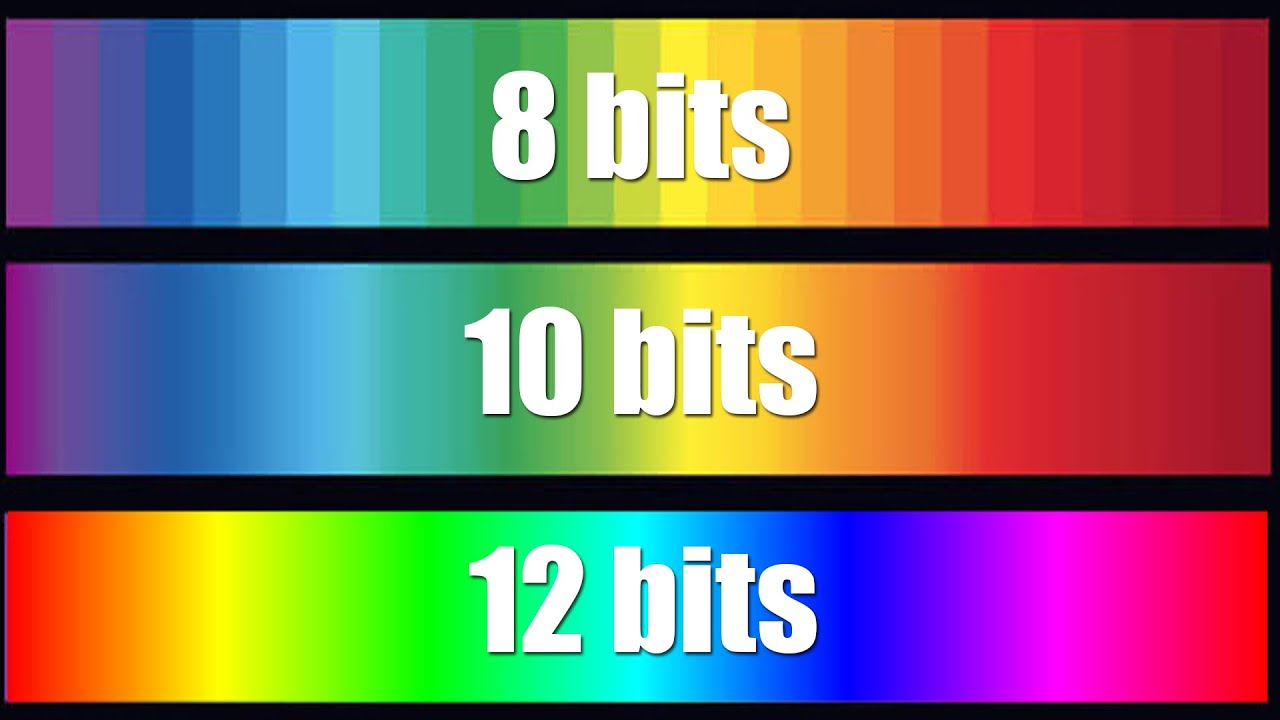
¿Qué son los bits?
La profundidad de color o bits por píxel, es la cantidad de colores que puede mostrar una imagen.
Si utilizamos un solo bit para representar cada píxel de color, tenemos 2 valores por píxel, encendido y apagado, es decir, blanco y negro:
- 1 bit por píxel: 2¹ = 2 colores (blanco y negro).
Cuando utilizamos 8 bits por píxel podemos representar hasta 256 colores por cada píxel. Los formatos que usan esta profundidad de bits son GIF y PNG8. Se utiliza una paleta de 256 colores creada a partir de los colores originales de la imagen (color indexado). Se corresponde con los estándares de visualización VGA o SVGA:
- 8 bits por píxel: 2⁸ = 256 colores (VGA, SVGA).
Con una profundidad de color de 24 bits podemos representar más de 16 millones de colores. Los formatos que usan esta profundidad de bits son JPG y PNG24. Se habla de color verdadero porque es, aproximadamente, el número de colores que el ojo humano puede distinguir:
- 24 bits por pixel: 2²⁴= 16.777.216 color (true color).
Cuando se utilizan 32 bits para representar un color se agrega, para cada tono primario, un cuarto canal denominado alfa que representa la transparencia. Este valor se utiliza cuando, por ejemplo, superponemos imágenes:
- 32 bits: agrega un cuarto canal (alfa) que representa la transparencia de cada tono primario.
Tipos de imágenes
Las imágenes digitales estáticas se dividen en dos tipos: imágenes vectoriales y de mapa de bits.
- Las imágenes de mapa de bits también denominadas imágenes raster: son imágenes pixeladas, es decir que están formadas por un conjunto de puntos (píxeles) contenidos en una tabla. Cada uno de estos puntos tiene un valor o más que describe su color.
Profundidad de color de mapa de bits
La profundidad de color o bits por píxel (bpp) es un concepto de la computación gráfica que se refiere a la cantidad de bits de información necesarios para representar el color de cada píxel en una imagen digital o en un framebuffer. Debido a la naturaleza del sistema binario de numeración, una profundidad de bits de n implica que cada píxel de la imagen puede tener 2n posibles valores y por lo tanto, representar 2n colores distintos.
Debido a la aceptación prácticamente universal de los octetos de 8 bits como unidades básicas de información en los dispositivos de almacenamiento, los valores de profundidad de color suelen ser divisores o múltiplos de 8, a saber 1, 2, 4, 8, 16, 24 y 32, con la excepción de la profundidad de color de 10 o 15, usada por ciertos dispositivos gráficos.
Color indexado:
Para las profundidades de color inferiores o iguales a 8, los valores de los píxeles hacen referencia a tonos RGB indexados en una tabla, llamada habitualmente caja creadora de colorización o paleta. Los tonos en dicha tabla pueden ser definidos por convención o bien ser configurables, en función de la aplicación que la defina. A continuación se mencionarán algunas profundidades de color en la gama baja, así como la cantidad de tonos que pueden representar en cada pixel y el nombre que se le otorga a las imágenes o framebuffers que los soportan.
Para las profundidades de color inferiores o iguales a 8, los valores de los píxeles hacen referencia a tonos RGB indexados en una tabla, llamada habitualmente caja creadora de colorización o paleta. Los tonos en dicha tabla pueden ser definidos por convención o bien ser configurables, en función de la aplicación que la defina. Algunas profundidades de color en la gama baja, así como la cantidad de tonos que pueden representar en cada pixel y el nombre que se le otorga a las imágenes o framebuffers que los soportan son:
- 1 bit por píxel: 21 = 2 colores, también llamado monocromo o blanco y negro o B/W. Compatible IBM PC con MDA o HGC, primeros Macintosh, Atari ST en alta resolución.
- 2 bits por píxel: 22 = 4 colores, o CGA.
- 3 bits por píxel: 23 = 8 colores: primeros modelos de ordenador doméstico como el ZX Spectrum y el BBC Micro.
- 4 bits por píxel: 24 = 16 colores, la cual es la mínima profundidad aceptada por el estándar EGA. Macintosh en color, Atari ST, Commodore 64, Amstrad CPC, MSX2.
- 5 bits por píxel: 25 = 32 colores, como en el chipset original del Commodore Amiga.
- 6 bits por píxel: 26 = 64 colores, como en el chipset original del Commodore Amiga.
- 8 bits por píxel: 28 = 256 colores, también llamado VGA. Super VGA, Macintosh color, Atari TT, Commodore Amiga con chipset AGA, Atari Falcon030, MSX2.
- 9 bits por píxel: 29 = 512 colores, también llamado Ultra VGA.
- 10 bits por pixel: 210 = 1024 colores, usado en UHDTV.
- 12 bits por pixel: 212 = 4096 colores, algunos modelos de Silicon Graphics, NeXTstation en color, modo HAM del Commodore Amiga.

Color directo
Cuando los valores de la profundidad de colores aumentan, se torna impráctico mantener una tabla o mapa de colores debido a la progresión exponencial de la cantidad de valores que el pixel puede tomar. En esos casos se prefiere codificar dentro de cada pixel los tres valores de intensidad luminosa que definen un color cualquiera en el modelo de color RGB.
- Color de alta resolución o HiColor: Los valores de profundidad de color de 15 y 16 bits son llamados habitualmente color de alta resolución o HiColor.
- Color real o True Color: Para la profundidad de color de 24 bits por pixel, se habla de color verdadero debido a que la policromía se acerca a lo que el ojo humano puede encontrar en el mundo real, y a que dicho ojo humano se torna incapaz de diferenciar entre un tono y otro, si la diferencia se mantiene en un cierto rango mínimo. En la profundidad de color de 24 bits por pixel, se dedica un octeto entero a representar la intensidad luminosa de cada uno de los tres tonos primarios de rojo, verde y azul, lo cual permite que cada pixel pueda tomar 224 = 256x256x256 = 16.777.216 colores distintos.
2. Imágenes vectoriales: las imágenes vectoriales son representaciones de entidades geométricas tales como círculos, rectángulos o segmentos. Están representadas por fórmulas matemáticas (un rectángulo está definido por dos puntos; un círculo, por un centro y un radio; una curva, por varios puntos y una ecuación). El procesador traducirá estas formas en información que la tarjeta gráfica pueda interpretar. Las imágenes vectoriales están formadas por vectores, que son objetos formados matemáticamente. Estos vectores están definidos por su posición, color, etc. Las imágenes vectoriales tienen la ventaja de que pueden ser ampliadas o reducidas sin perder calidad.
Resolución de la imagen
La resolución de una imagen es el número de píxeles por pulgada que contiene (1 pulgada = 2,54 centímetros). Ésta se expresa en PPP (puntos por pulgada en español) o DPI (dots per inch en inglés).
Formato de imagen
- Imágenes vectoriales: incluyen SVG y AI.
- Imágenes de mapa de bits: Las imágenes digitales se pueden guardar en distintos formatos. Cada uno se corresponde con una extensión específica del archivo que lo contiene, los más utilizados en la actualidad son: BMP, GIF, JPG, TIF y PNG.
Para una mejor comprensión de la información acerca de imágenes digitales, vean el siguiente vídeo.
Página elaborada por: González Rico Angélica Damaris
Fuentes de consulta:
- EcuRed. (s. f.). Imagen digital - EcuRed. Recuperado 26 de octubre de 2022, de https://www.ecured.cu/Imagen_digital
- Gestión del color en mapas de bits. (2005, 10 enero). Desarrollo Web. https://desarrolloweb.com/articulos/1778.php
- Llasera, J. P. (2021, 6 octubre). JPG, GIF, PNG o TIFF: Los formatos de imagen digital y cuándo usarlos. Imborrable. https://imborrable.com/blog/imagen-digital-formatos/
- Profundidad de color | Apoyo a la edición Web. (s. f.). Recuperado 26 de octubre de 2022, de https://biblioteca.ucm.es/edicionweb/profundidad-de-color
- Neira, J. (2017, 8 junio). Imágenes digitales, tipos y características. Creativos Online. https://www.creativosonline.org/imagenes-digitales-tipos-caracteristicas.html
- Perdomo, S. (2021, 17 diciembre). Tipos de formatos de imagen digital. Deusto. https://www.deustoformacion.com/blog/diseno-produccion-audiovisual/tipos-formatos-imagen-digital
- Alonso, L. (2020, 3 marzo). Qué es una imagen vectorial: características y diferencias con los mapas de bits. Marketing 4 Ecommerce - Tu revista de marketing online para e-commerce. https://marketing4ecommerce.net/que-es-una-imagen-vectorial-y-como-reconocerla/





Comentarios
Publicar un comentario